Get Started on Mobile
Ramper's React Native SDK helps developers provide easy access to the Blockchain for non-native crypto users through their SSO accounts.
Our @ramper/react-native-core library handles authentication for our users through a supported SSO account. Once the user logs in, an ethereum wallet will be created for the user. If you are new to react native, we recommend you set up your environment properly first by visiting https://reactnative.dev/docs/environment-setup.
npm
$ npm install @ramper/react-native-coreyarn
$ yarn add @ramper/react-native-coreInstall peer dependencies
yarn add query-string react-native-keychain react-native-inappbrowser-reborn @react-native-community/clipboard @react-navigation/bottom-tabs @react-navigation/native @react-navigation/stack accordion-collapse-react-native date-fns react-native-raw-bottom-sheet react-query react-native-gesture-handler react-native-safe-area-context react-native-screensNote: Follow the further installation steps of react-native-inappbrowser-reborn & react-navigation
Step 1
$ cd ios && pod installStep 2
Secondly, our SDK uses deep links to communicate back with your application. In order to Configure Deep Links, you will need to get an app id by signing up at https://developer.ramper.xyz and apply the following steps:
iOS
Add the below code in your AppDelegate.m file
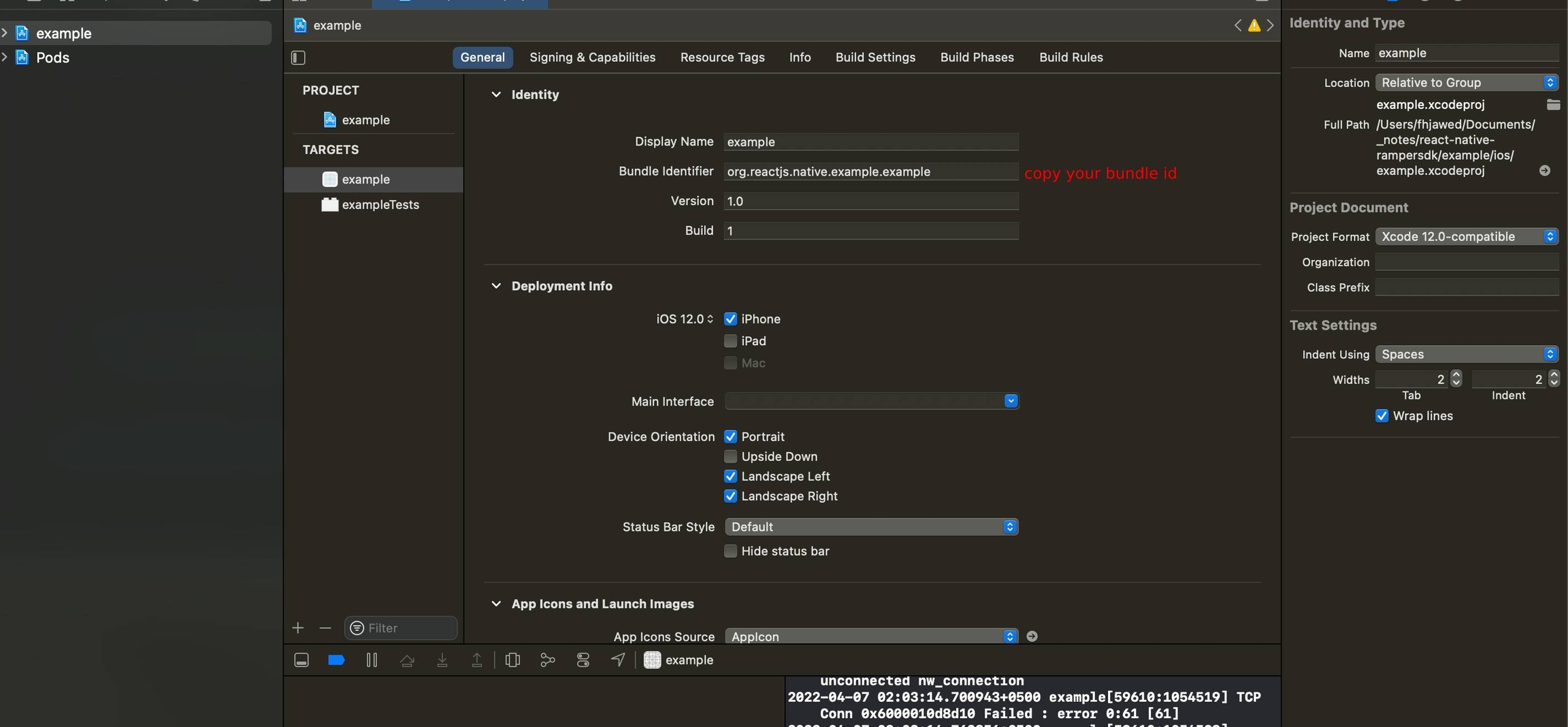
Copy your bundle id as shown in the below screenshot:

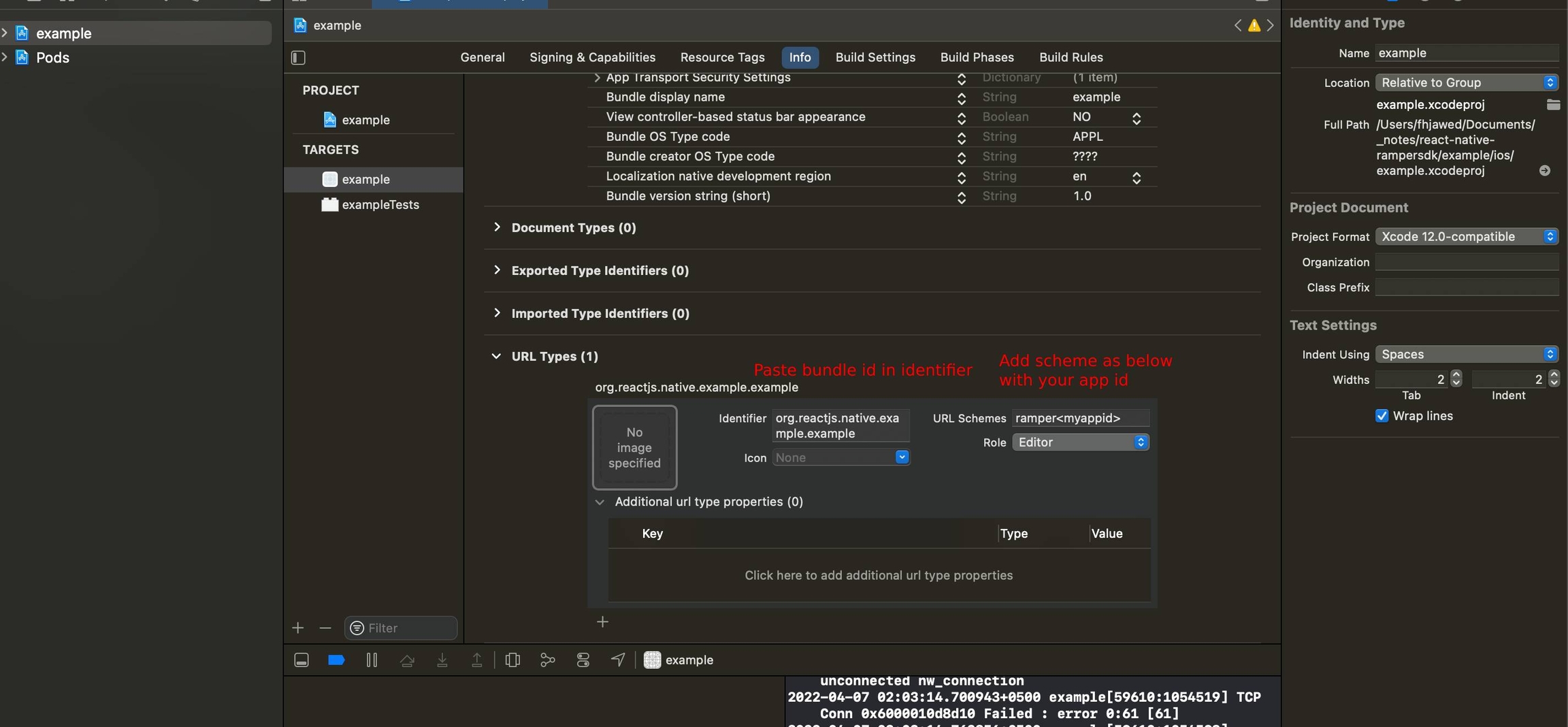
Paste your bundle id in the identifier section and add ramper<appId> in the URI Scheme section: Make sure to not include the brackets <> in the URLScheme

Android
Add the following in your project/adnroid/app/src/main/AndroidManifest.xml file under Activity Tag
Run your app
iOS
Android
Usage
In your starting file import Ramper as below
call configure passing your appId (required), locale (default: en), chainName (required) and authUrl (optional)
Authentication
Show Sign In Screen
We have a pre-built screen that you can use to display all the sign in options for the customer:

Check supported browser props for iOS and Android
Signing In Directly
If you want to create a custom Sign In page and only allow the user to sign in with a specific provider, you can invoke the signin method directly instead.
Auth.signin accepts three parameters:
Provider: (google | facebook | twitter | apple) browserProps (optional): check supported browser props for iOS and Android
Get User
After a user logs in or on app relaunch, you can call the getUser method to get the currently logged-in user's information.
Wallet View
We also provide a Wallet View that allows your user to see their Ethereum wallet balance and conduct common actions.
Step 1
Step 2
Step 3
Use the wallet view component like this
Note: before using this component please make sure that the user is logged in by calling getUser method mentioned above.
Transactions
Please refer to Transactions for transaction instructions
Sign out
Last updated